offre una vasta scelta di funzioni per mettere i tuoi prodotti e l’attività in moto.
La Pagina personalizzata consente di mettere in evidenza il tuo business in numerosi modi. È possibile scrivere un articolo con una foto o no, è possibile pubblicare una galleria fotografica, è possibile pubblicare un video direttamente su questa pagina ed è possibile aggiungere i pulsanti “one touch” chiamata o linkare a qualsiasi sito web esterno.
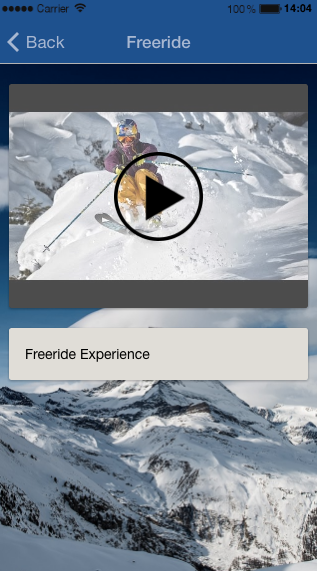
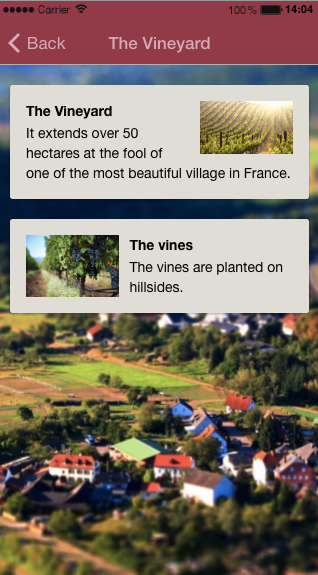
Ad esempio, la pagina personalizzata ti dà l’opportunità di creare pagine come queste:


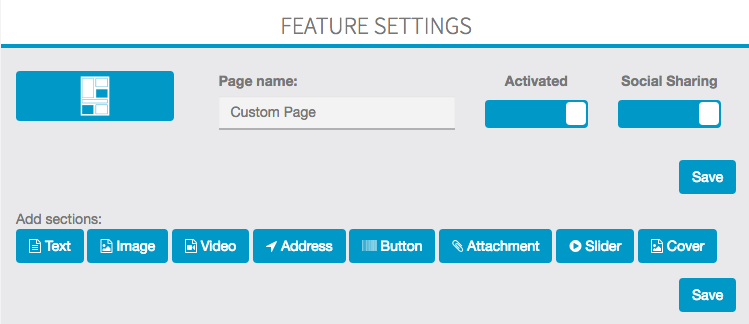
Vediamo, come creare una pagina come questa. Innanzitutto, devi creare una nuova pagina personalizzata:

Quindi devi nominare la tua nuova pagina (qui saranno le nostre attività).
Una pagina personalizzata è composta da blocchi indipendenti. Così puoi realizzare quanti blocchi vuoi nella stessa pagina (nella pagina di esempio “Le nostre attività” ci sono tre blocchi: uno sul golf, uno sul tennis – che sono entrambe sezioni di testo – e uno sul lago che è un sezione immagine).
1 – Testo
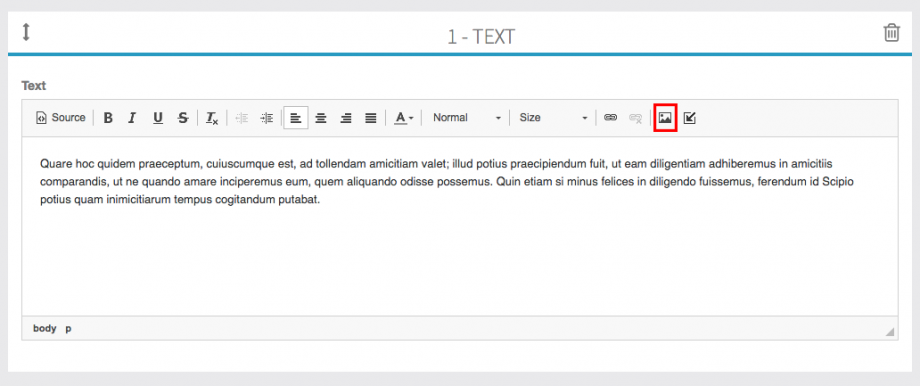
Qui, creeremo la prima sezione, che tratta del golf. Per fare ciò, clicca su “Testo”  . Viene visualizzato un nuovo documento di testo e puoi scrivere il tuo articolo in esso.
. Viene visualizzato un nuovo documento di testo e puoi scrivere il tuo articolo in esso.

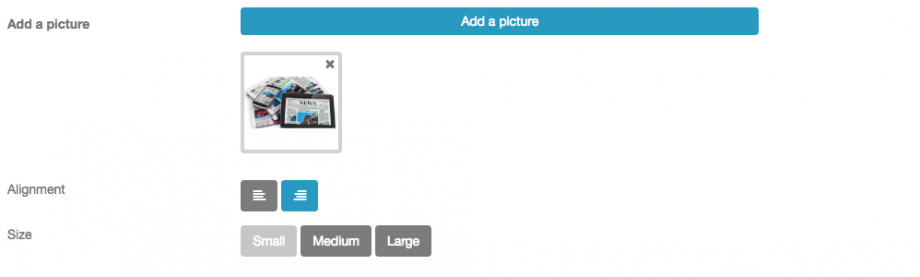
Quindi, inserisci l’immagine che vogliamo in questa sezione. Per farlo, fai clic sull’icona che è cerchiata in rosso. Questa icona appare e ti permette di inserire la tua foto.
e ti permette di inserire la tua foto.
Quando questo è stato inserito, puoi agire sul suo allineamento e sulle sue dimensioni:

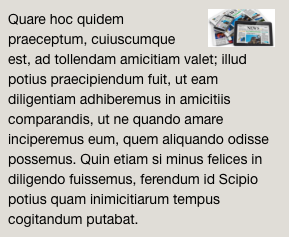
In questo modo ottieni questo risultato:

Per ottenere una sezione come “The Vines” (la prima immagine in alto), fai nuovamente clic  e segui il processo che abbiamo visto. Ma devi agire sull’allineamento che deve essere a sinistra e non a destra. Puoi realizzare quante sezioni vuoi (le pagine personalizzate sono composte da blocchi indipendenti).
e segui il processo che abbiamo visto. Ma devi agire sull’allineamento che deve essere a sinistra e non a destra. Puoi realizzare quante sezioni vuoi (le pagine personalizzate sono composte da blocchi indipendenti).
In Più:
È inoltre possibile aggiungere nel proprio elemento di testo un collegamento a un sito Web o un indirizzo di posta elettronica.
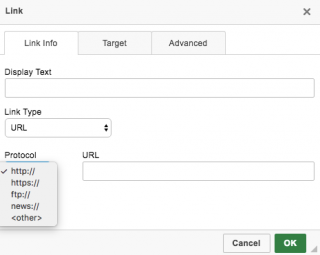
Questo appare:

Devi scegliere il tipo di collegamento che desideri integrare, “URL” se desideri integrare un sito web o “E-mail” se desideri integrare un indirizzo e-mail. Quindi scrivi nel caso dell’URL il link.
ex:
Sito web:

Modalità sorgente, tag HTML:
Puoi anche inserire TAG HTML selezionando la “modalità sorgente” con il “pulsante sorgente”.
I tag HTML consentiti sono a, img e iframe. Ogni altro tag HTML verrà automaticamente rimosso.
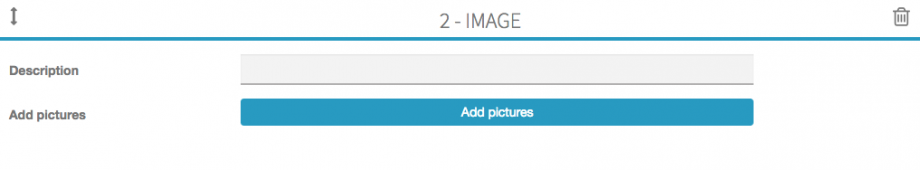
2 – Immagini
Creare una galleria fotografica è facile come realizzare una sezione di testo. Per fare ciò, fare clic su e quindi su “Aggiungi immagini”.
e quindi su “Aggiungi immagini”.
Ottieni questo:

Puoi aggiungere una descrizione della tua immagine se vuoi. Anche qui puoi realizzare quante sezioni vuoi, basta cliccare su  .
.
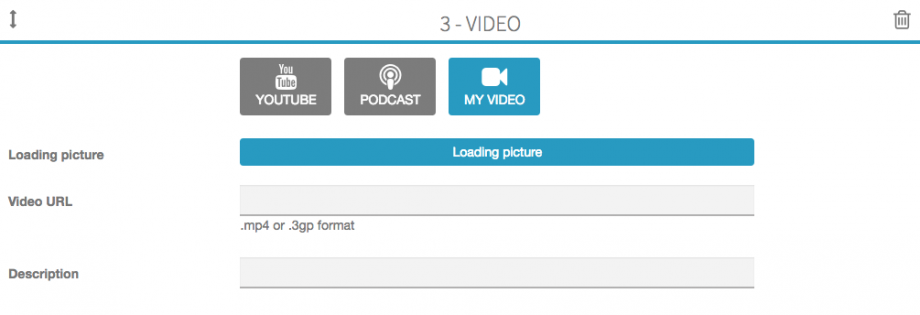
3 – Video
La creazione di una sezione video è facile come la creazione di sezioni di testo e sezioni di immagini. Per fare ciò, è necessario creare una nuova sezione, fare clic su  . Appare questo:
. Appare questo:

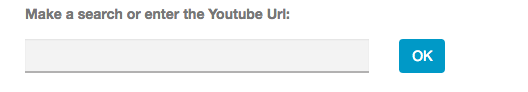
Youtube:
Clicca su  . Appare questo:
. Appare questo:

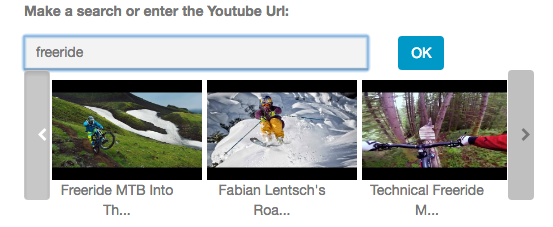
Inserisci la tua ricerca o il tuo URL di YouTube nel campo. Qui inserisco “Freeride in Svezia” e poi clic su OK. Appare questo:

Seleziona il video che desideri integrare e fai clic su “Salva” per salvare il tuo video.
Podcast:
Clicca su  . Appare questo:
. Appare questo:

Il mio video:
Clicca su  . Appare questo:
. Appare questo:

Pertanto, per includere un video, devi scrivere l’indirizzo URL del tuo video in “URL del video”.
Dopo aver scritto l’indirizzo URL del tuo video, puoi scrivere una breve descrizione e aggiungere un’immagine di caricamento. Per aggiungere un’immagine di caricamento, fare clic su . Ottieni questo:
. Ottieni questo:
4 – Indirizzo
Grazie a questa sezione è possibile aggiungere un pulsante per individuare qualsiasi posizione dal dispositivo dell’utente.
5 – Pulsanti
È possibile aggiungere un pulsante per effettuare una chiamata o un pulsante per aprire un sito Web.
6 – Allegati
Grazie a questa sezione puoi aggiungere file a questa pagina (es .: file PDF, ecc …)
7 – Slides
È possibile creare delle Slide aggiungendo più immagini.
8 – Copertina
Grazie a questa sezione è possibile aggiungere una copertina a questa pagina.